📋 Pengertian Largest Contentful Paint Pagespeed
Pernahkah kamu merasa kesal saat membuka website yang lelet? Bisa jadi website tersebut memiliki LCP yang buruk. Yuk, pelajari

Pernahkah kamu membuka website dan disuguhkan dengan halaman kosong yang terasa begitu lama? Atau, kamu melihat gambar buram yang baru muncul setelah beberapa detik? Pengalaman menyebalkan ini bisa jadi disebabkan oleh LCP yang buruk.
Apa itu Largest Contentful Paint (LCP) element?
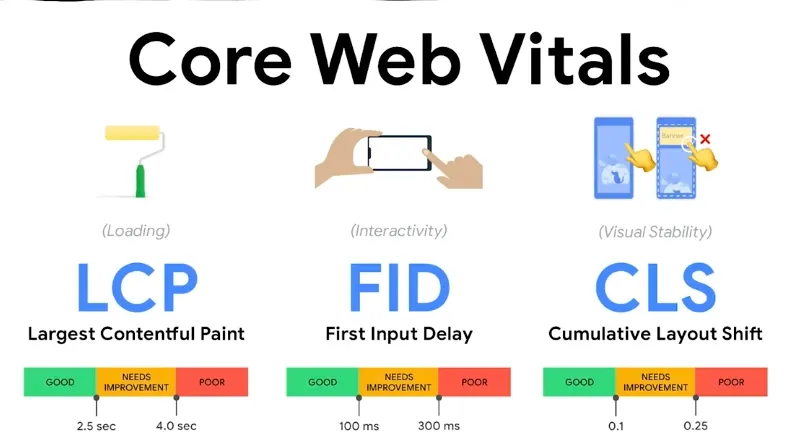
LCP adalah salah satu metrik penting dalam Core Web Vitals yang diukur Google untuk menilai performa website. Singkatnya, LCP menunjukkan waktu yang dibutuhkan untuk menampilkan elemen terbesar pada halaman website. Elemen ini bisa berupa gambar, video, atau teks.
Kenapa LCP Penting?
Pernahkah kamu beralih ke website lain saat website yang kamu buka terasa lambat? Ya, LCP yang buruk dapat meningkatkan bounce rate, dan membuat pengunjung website frustrasi. Hal ini tentu dapat berdampak negatif pada SEO dan reputasi website.
Bagaimana Cara Mengoptimalkan LCP?
1. Gunakan PageSpeed Insights:
PageSpeed Insights adalah alat gratis dari Google yang membantu kamu menganalisis performa website dan menemukan cara untuk meningkatkan LCP. Alat ini akan menunjukkan elemen mana yang menjadi penyebab LCP lambat dan memberikan saran untuk mengoptimalkannya.
2. Optimalkan Gambar:
Gambar merupakan salah satu elemen yang sering menjadi penyebab LCP lambat. Untuk mengoptimalkan gambar, kamu dapat:
- Menggunakan format gambar yang tepat: Gunakan format JPEG untuk foto dan PNG untuk gambar dengan teks atau garis.
- Kompresi gambar: Gunakan alat online atau plugin untuk mengompresi gambar tanpa kehilangan kualitas.
- Menentukan ukuran gambar yang tepat: Jangan gunakan gambar yang terlalu besar.
3. Optimalkan CSS dan JavaScript:
CSS dan JavaScript yang berlebihan dapat memperlambat waktu loading website. Untuk mengoptimalkannya, kamu dapat:
- Meminimalkan CSS dan JavaScript: Hapus kode yang tidak digunakan.
- Menggabungkan file CSS dan JavaScript: Gabungkan beberapa file menjadi satu file.
- Menunda loading JavaScript yang tidak penting: Gunakan teknik "lazy loading" untuk memuat JavaScript hanya saat dibutuhkan.
4. Gunakan CDN (Content Delivery Network):
CDN dapat membantu mempercepat waktu loading website dengan mendistribusikan konten website ke server di seluruh dunia.
FAQ
1. Apa target LCP yang ideal?
Target LCP yang ideal adalah 2.5 detik atau kurang.
2. Bagaimana cara mengetahui LCP website saya?
Kamu dapat menggunakan alat PageSpeed Insights untuk mengetahui LCP website.
3. Apa saja tools yang dapat membantu saya mengoptimalkan LCP?
Selain PageSpeed Insights, kamu dapat menggunakan tools seperti WebPageTest, GTmetrix, dan Pingdom.
4. Apakah LCP satu-satunya faktor yang menentukan performa website?
Tidak, LCP hanyalah salah satu faktor. Faktor lain yang juga penting adalah First Input Delay (FID) dan Cumulative Layout Shift (CLS).
5. Apakah ada tips lain untuk meningkatkan performa website?
Ya, kamu dapat menggunakan berbagai tips seperti:
- Memilih hosting yang berkualitas.
- Menggunakan caching.
- Mengoptimalkan database.
Kesimpulan:
LCP adalah metrik penting yang dapat membantu kamu meningkatkan performa website dan memberikan pengalaman terbaik bagi pengunjung. Dengan mengoptimalkan LCP, website kamu akan menjadi lebih cepat dan responsif, sehingga meningkatkan SEO dan reputasi website.
Ingat, website yang ngebut adalah kunci untuk menarik dan mempertahankan pengunjung!
